Problemlösung innerhalb von 15 Minuten dank erstklassigem Support (via Github)
Obwohl Ionic ein kostenloses Open-Source Framework ist, bietet es besseren Support als so manch andere kommerzielle Software. In der Regel wartet man nicht mehr als 15 Minuten auf eine Antwort vom Entwickler-Team, welches direkt den passenden Lösungsansatz oder Bugfix mitliefert. So geht wenig Zeit verloren und die Entwicklung der App kann weitergehen. Obwohl es eine große Community um Ionic gibt, wird das Framework ausschließlich vom Core Team weiterentwickelt, was für einen qualitativ hochwertigen Quellcode sorgt. Feature Requests und Bug Reports der Community Members werden stets ernst genommen und zügig implementiert. So erscheinen fast wöchentlich Updates mit Verbesserungen und neuen Funktionen.
Kompatibilität zu allen gängigen Frameworks der Webentwicklung (Angular, React, Vue)
Während sich React Native, mehr oder weniger, ausschließlich in seinem eigenen Habitat bewegt, ist Ionic in Bezug auf weitere Frameworks sehr breit gefächert. So kann zwischen Angular (TypeScript), React (JSX) und Vue entschieden werden, was sehr vielen Entwickler:innen aus der Web-Szene dabei hilft, mobile Apps zu entwickeln. Die genannten Frameworks bieten dabei die Basis, auf der Ionic aufbaut und direkt alle nötigen UI-Komponenten liefert. Ionic transformiert sich immer mehr von dem ursprünglichen Konzept – das Entwickeln von Hybrid Apps mit Angular – hin zu einem Allrounder für Web-Apps und „native“ Apps.
Vollständig natives UI ähnlich wie bei React Native
Die meisten kennen Ionic als reines auf Webkomponenten basierendes UI-Framework, welches nur durch die Hinzunahme von Cordova native Eigenschaften vorweisen kann. Seit dem Release von Capacitor hat sich dies aber geändert. Es benötigt nun keine Plugins von Drittanbietern mehr. Die Hardwareeigenschaften des Gerätes können ganz einfach über eine simple interne API angesteuert werden. Dank Capacitor Elements wird es zukünftig möglich sein, UI-Komponenten vollständig nativ zu rendern. Damit dürften Performanceprobleme gänzlich der Vergangenheit angehören, welche durch „Incremental DOM“ in Angular 9 aber ohnehin verschwunden sein sollten.
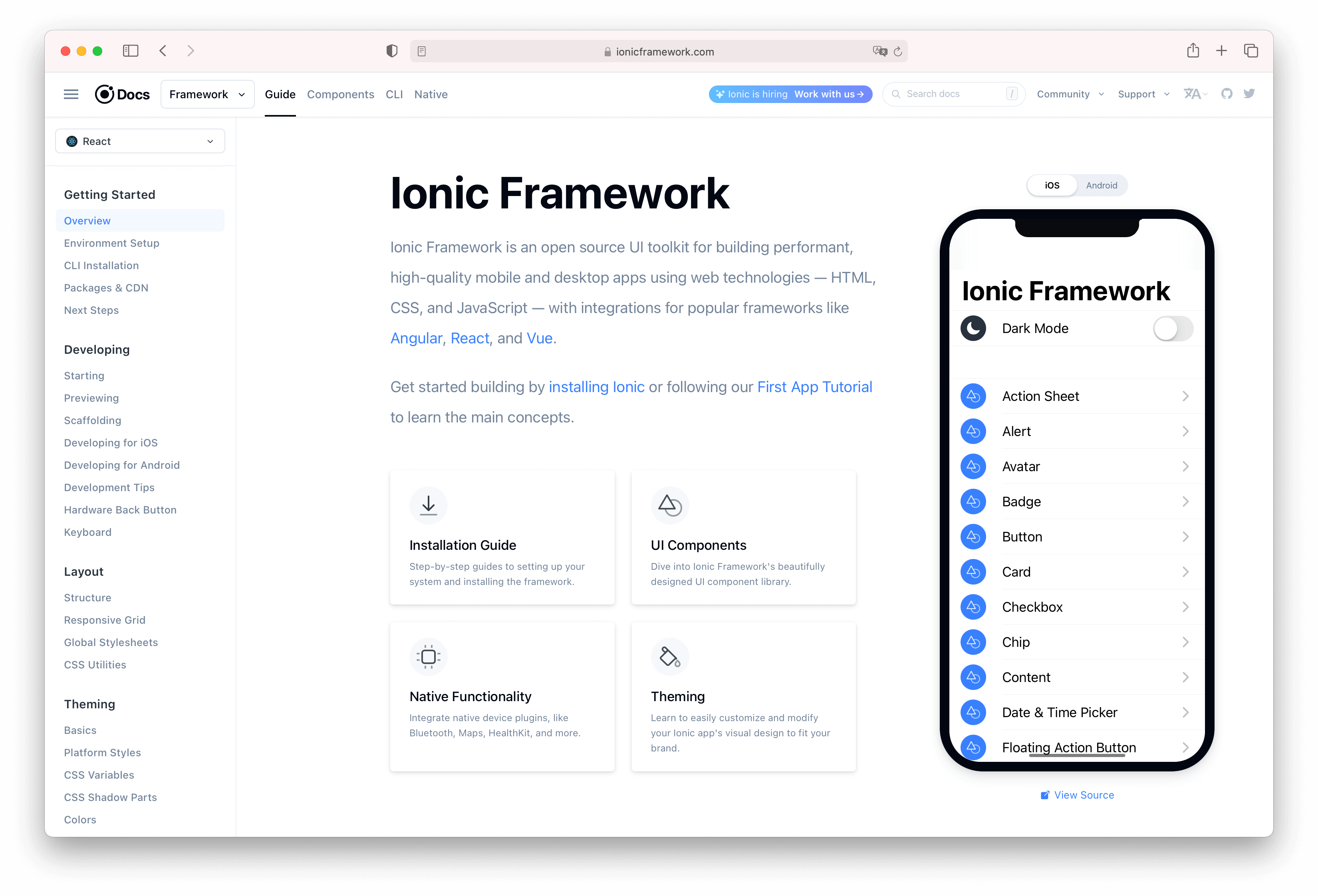
Unschlagbare Dokumentation
Immer wieder wird Ionic für seine erstklassige Dokumentation gelobt, in denen alle Komponenten sowie wichtige Hilfestellungen zu finden sind. Dabei wird jeder Anwendungsschritt detailliert erklärt und mit Beispielen untermauert.

Enterprise Lösungen wie Cloud Build & Co.
Ionic ist nicht bloß ein Framework, es ist eine schnellwachsende Firma mit zahlreichen Lösungen rund um die App Entwicklung. So wird beispielsweise mit Appflow ein Tool zur Automatisierung des Deployment-Prozesses angeboten. So können Updates der App völlig automatisiert in die Stores eingereicht werden. Appflow übernimmt dabei die Kompilierung und Auslieferung für iOS und Android. Neben Appflow gibt es zahlreiche weitere Tools und Integrationen, die die App Entwicklung auf ein neues Level anheben.
New rule: you can’t write an Ionic vs React Native vs Flutter post w/o mentioning the fact that you can actually call someone at Ionic and we’ll help your company with the tech. This is a non-trivial reason teams pick Ionic
The thought of Google or Facebook ever offering that 🤯
— Max Lynch (@maxlynch) September 14, 2021
Die Zukunft liegt im Web
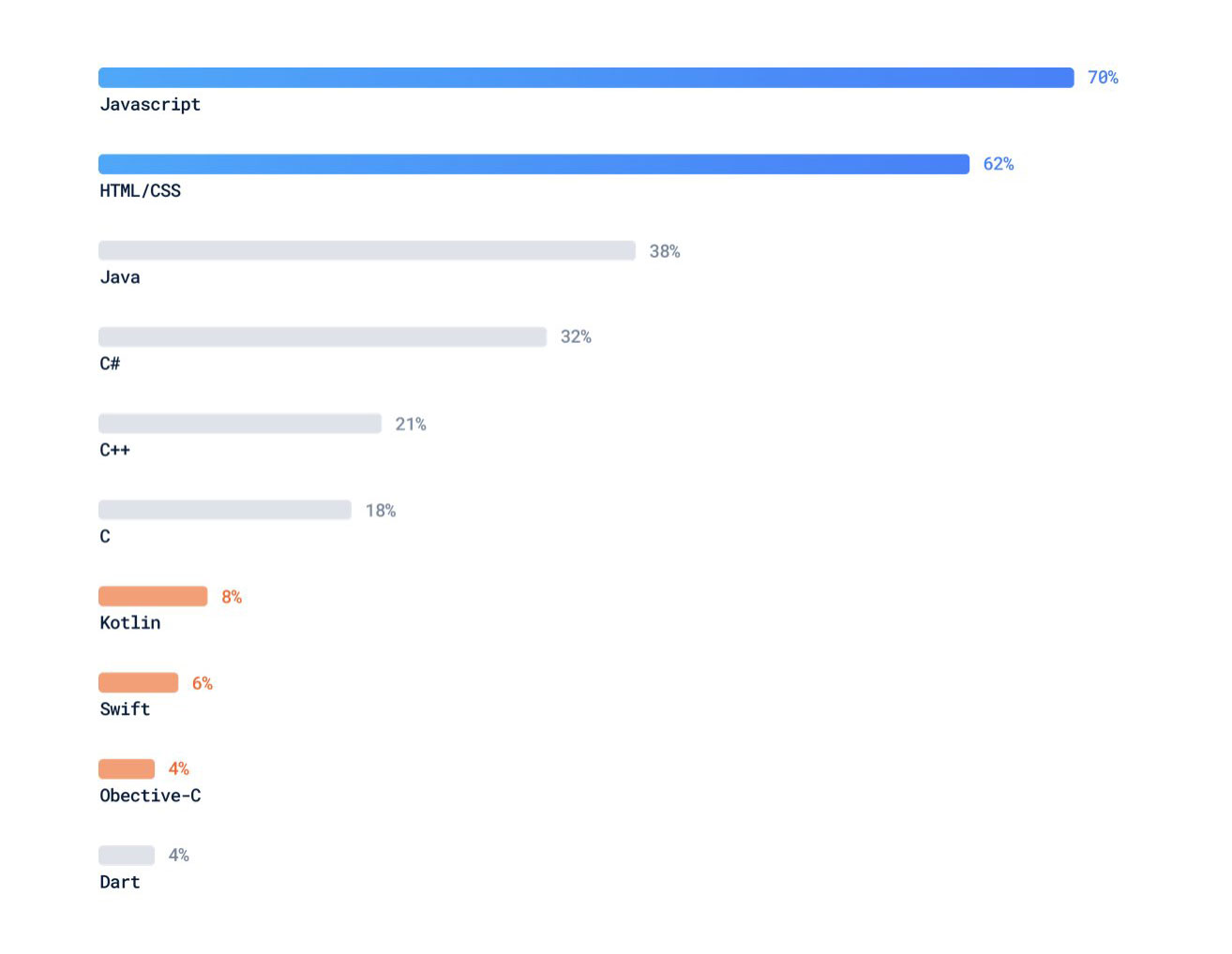
Keine Programmiersprache hat sich in den letzten Monaten und Jahren so rasant entwickelt wie JavaScript. Laut Github und Stack Overflow ist JavaScript die meistgenutzte Programmiersprache. Ionic verwendet eine Weiterentwicklung von JavaScript, und zwar TypeScript. Dadurch wird die Entwicklung vereinfacht und der Quellcode sehr viel weniger fehleranfällig, als mit konventionellem JavaScript.

Dazu kommt, das Webtechnologien in den letzten Jahren was Performance und Funktionalität angeht stark aufgeholt haben. Hybrid-Apps stehen konventionellen Apps heutzutage in nichts mehr nach. Sie sind konventionellen Apps sogar mittlerweile überlegen, da sie vielfältig einsetzbar und nicht plattformabhängig sind. So können sie auch abseits der Stores als Web-App (PWA) veröffentlicht werden. Dadurch besteht z.B. die Möglichkeit, auf günstigere Zahlungsanbieter zurückzugreifen und nicht auf In-App-Käufe mit 30 % Gebühr.